Da es in der Vergangenheit schon mehrfach Anfragen in Bezug auf Anleitung für xcollect gegeben hat, werde ich wohl nicht daran vorbeikommen, die Funktionsweise und vor allem die Anpassung des Plugins etwas zu erläutern – andauernd die selbe Frage im WordPress-Forum zu beantworten wird zudem auf Dauer auch langweilig.
Zur Installation des Plugins wird das Zip-Archiv entpackt und der Ordner in das Plugin-Verzeichnis von WordPress verschoben. Anschließen kann xcollect im Administrationsbereich von WordPress in der Rubrik Plugins aktiviert werden.
Über die Menüleiste von WordPress kann dann der Administrationsbereich des Plugins aufgerufen werden.
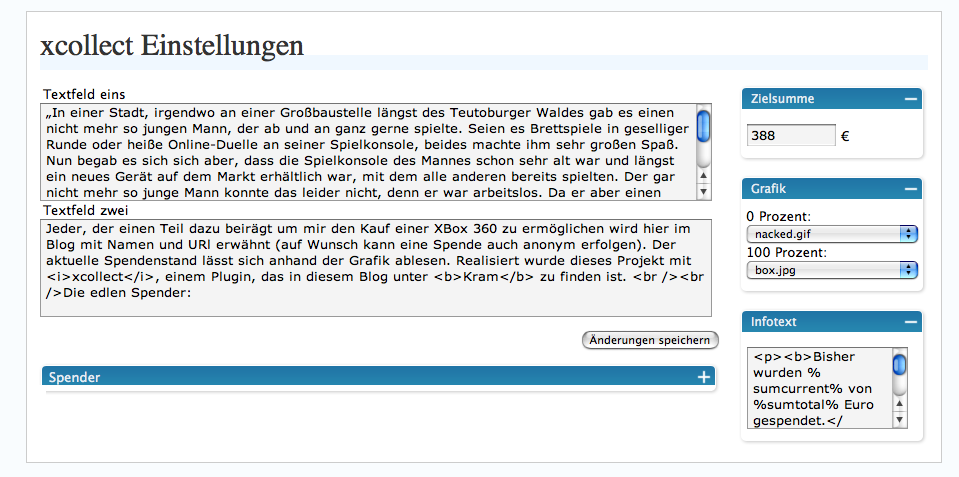
xcollect hat zwei Eingabefelder für langen Text und ein kleineres für einen Infotext, ein Feld für die Zielsumme und zwei Rollfelder, um Grafiken auszuwählen. Im unteren Bereich werden die Namen der Spender, optional eine URL und der gespendete Betrag eingetragen.
Über ein WordPress Template wird dann das Aussehen der Spendenseite gesteuert.
Um im eigene Blog eine solche Seite darzustellen, sind verschiedene Schritte notwendig. Das Plugin selber verwaltet dabei nur die Einträge in der Datenbank und stellt Funktionen zum auslesen bestimmter Datensätze zur Verfügung. Die eigentliche Hauptarbeit in Bezug auf die Anzeige leistet das Template. Ein eigenes Template kann zum Beispiel anhand der Datei pages.php des aktuell verwendeten WordPress-Themes erstellt werden.
<?php
/*
Template Name: Xcollect
*/
// create obj
if (class_exists(xcollect_obj)) {
$xcollect= new xcollect_obj();
}
?>
<?php get_header (); ?>
<!--begin page -->
<div class="content">
<div class="contentpadding">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h3 class="singlepage"><?php the_title(); ?></h3>
<div class="postcontent"><p><?php $xcollect->get_openertext() ?></p></div>
<div class="postcontent" style="border: 1px solid #cccccc; padding:10px;"><div style="float:left; padding-right: 20px"><?php $xcollect->get_boximage() ?></div><?php $xcollect->get_infotext() ?><br class="clearb" /></div>
<div class="postcontent"><p><?php $xcollect->get_donationtext() ?></p><?php $xcollect->get_donatorslist() ?><br /><br /></div>
<?php endwhile; else: ?>
<p >Keinen Beitrag gefunden, der deinen Kriterien entspricht.</p>
<?php endif; ?>
<div class="buffer"></div>
</div>
</div>
<!--end page -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Dabei ist unbedingt darauf zu achten, dass im eigenen Template auch der einleitende Kommentar aufgeführt wird, da sich das Template ansonsten später nicht einer WordPress-Seite zuweisen lässt.
Folgender Befehl muss auch auf jeden Fall in das eigene Template eingebaut werden:
if (class_exists(xcollect_obj)) {
$xcollect= new xcollect_obj();
}
Mit diesem Aufruf wird eine Instanz der xcollect-Klasse erzeugt, auf deren Methoden im spätern Verlauf zugegriffen werden kann.
Folgende Methoden stehen dabei zur Verfügung:
- $xcollect->get_openertext()
- $xcollect->get_donationtext()
- $xcollect->get_donatorslist()
- $xcollect->get_boximage()
- $xcollect->get_infotext()
Mit $xcollect->get_openertext() wird der einleitende Text angezeigt, der im ersten Formularfeld eingetragen wurden.
Parallel dazu zeigt $xcollect->get_donationtext() den zweiten Formulartext an.
Die Liste der Spender wird mittels $xcollect->get_donatorslist() eingeblendet.
Die beiden letzten Befehle beziehen sich auf die Darstellung der grafischen Prozentanzeige und eines Infotextes dazu. Für die grafische Anzeige werde in der Pluginverwaltung zwei Bilder ausgewählt, die im Ordner images des Plugins gespeichert sein müssen. Diese Grafiken sollten von ihren Proportionen identisch sein und sich einzig durch ihre Deckkraft unterscheiden. Die Deckkraft des Bildes in der Beispieldatei nacked.gif, welches bei einem Spendenstand von Null vollständig angezeigt wird, wurde mit einem Bildbearbeitungsprogramm auf 10 Prozent reduziert. Stück für Stück blendet xcolllect dann, je nah aktuellem Spendenstand, das Vollbild ein, so dass der Eindruck eines von unten nach oben wachsenden Balkendiagramms entsteht.
Für das Eingabefeld des Infotextes als auch für die beiden anderen Textfelder stehen zwei Variablen zur Verfügung, die von xcollect zur Laufzeit durch die entsprechden Werte ersetzt werden:
- %sumtotal%
- %sumcurrent%
Sobald das Template fertig ist, im Ordner des aktuellen Thems abgespeichert und gegebenenfalls die Formatierung der Elemente in der CSS-Datei des Themes angepasst wurde, kann das Template einer Seite in WordPress zugewiesen werden.
Dazu wird eine neue Seite (kein Beitrag) erstellt. Es muss lediglich eine Überschrift eingetragen werden, da die Inhalte später vom Plugin bereitgestellt werden.
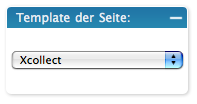
Bevor die Seite abgespeichert wird, muss auf der rechten Seite unter „Template der Seite” das entsprechende Template ausgewählt werden.
Im Administrationsbereich von xcollect können dann die noch erforderlichen Daten eingetragen werden.




3 Kommentare
ich habe Dein Plugin im Einsatz. Erstmal recht vielen Dank dafür.
Ich bin nun an 10€ angelangt und auf einmal ist das Bild vollständig da. Bis 9€ war es noch verdeckt. Weisst Du woran das liegen könnte?
Kommabeträge zeigt er nicht öffentlich mit an oder?
Wird das Plugin noch weiter entwickelt und funktioniert es unter der aktuellen WordPress Version?
Ob es noch funktioniert, habe ich noch nicht ausprobiert. Es wird allerdings auch nicht mehr weiterentwickelt.